【スライドショー(モジュールからの変更)】画像を変更する方法
以下のマニュアルをご確認いただき、 ご自身のスライドショーが
どちらに当てはまるかわからない場合はサポートへお問い合わせください。
【スライドショー(モジュールからの変更)】画像を変更する方法
【スライドショー(テンプレートからの変更)】画像を変更する方法
「スライドショーの画像を変更したい(モジュールからの変更)」
Joomla!3にてトップページスライドショーの画像を変更する方法を説明します。
<手順>
・変更したい画像のサイズを確認する(現在設置している画像のサイズと同じにする)
・管理画面にログイン、上部のメニューバーの「エクステンション」→「モジュール」へ
・モジュール内(タイトル&スライドショー 表示位置:promo)を選択
・編集画面で画像の変更を行う
・状態が「公開」になっているか確認し「保存」を行う
・画像が変更されたことを確認する
<解説>
・変更したい画像のサイズを確認する(前の画像のサイズと同じにする)
変更前の画像のサイズと合わせ、画像サイズを確認します
(今回は960 x 292のサイズの画像を用意し使います)
・管理画面にログイン(1)し、上のメニューバーにある
「エクステンション」→「モジュール」へ(2)
(1):管理画面にログインする

↑「ユーザー名」と「パスワード」を入力するとログインが完了します。
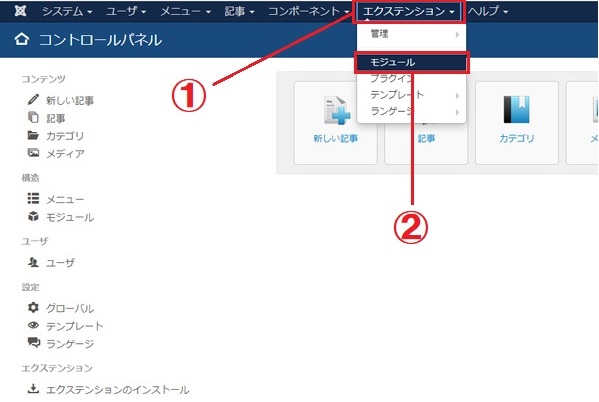
(2)「エクステンション」→「モジュール」へ

↑管理画面のボタンをクリックすると、上記の画面が出てきます。
上のメニューバーより「①エクステンション」→「②モジュール」を選択してください。
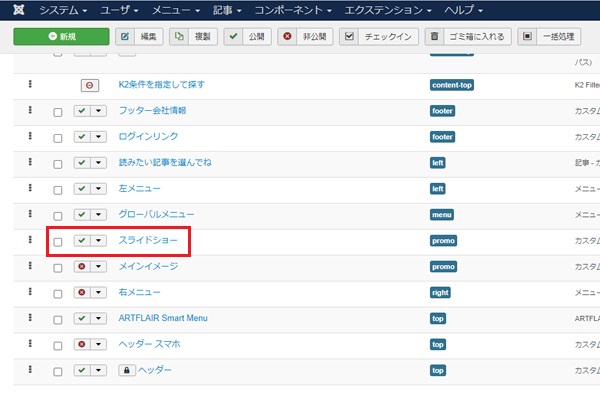
・モジュール内(タイトル&スライドショー 表示位置:promo)を選択

↑②の「モジュール」をクリックすると、上記のようにモジュールの一覧が表示されます。
赤で囲んだモジュール「スライドショー」の文字をクリックして編集画面へ
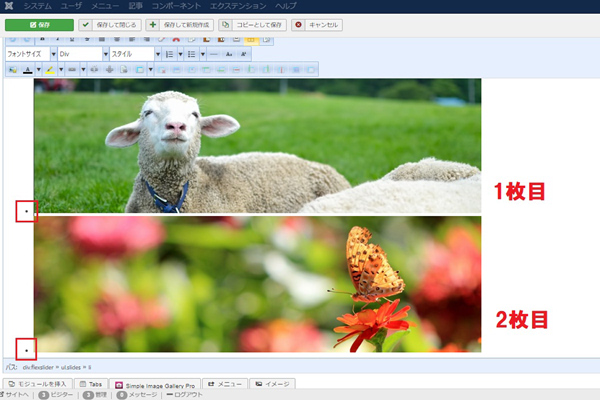
・編集画面で画像の変更を行う
(1)スライドショー変更のポイント

「スライドショーモジュール」の中身の編集を行います。
画像の左側に「・」の表示がありますが、これが各スライドの何枚目かを表します。
上からの「・」を順番に1枚目・2枚目となります。
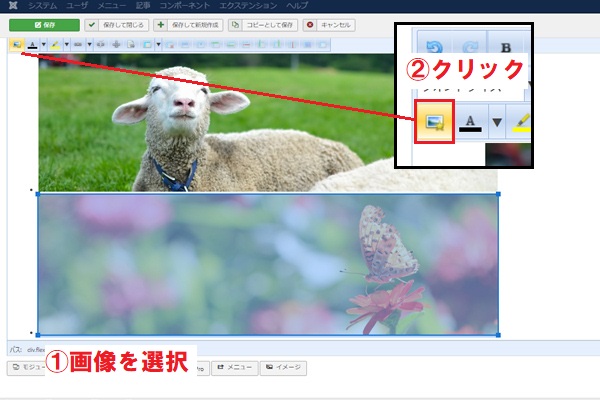
(2)画像の変更方法
では2枚目のチョウの画像を変更してみます。

①画像をクリックすると上記のようにチョウの画像の色が囲まれ色が変わります
②チョウの画像が選択された状態で「絵画のアイコン(イメージアイコン)」をクリックします
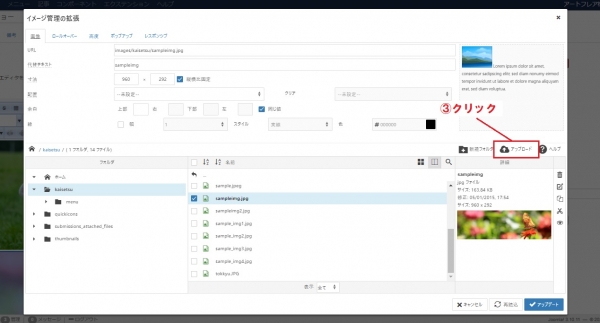
↑「イメージアイコン」をクリックすることで上記の画面が表示されます
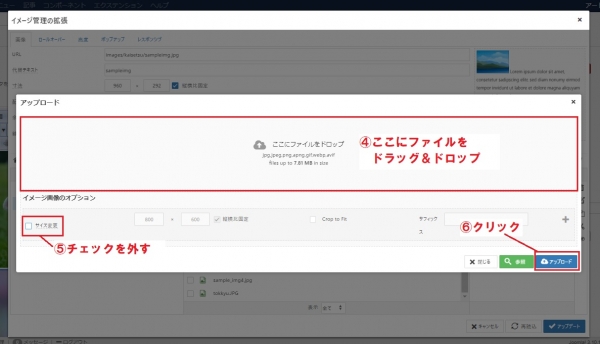
③新しく画像を追加するため今回は「アップロード」のボタンをクリックしてください。

↑「アップロード」をクリックすると上記の画面が表示されます。
④デスクトップ上にあるファイルをドラッグアンドドロップで読み込む
⑤事前にサイズを合わせたものを使っているので「サイズ変更のチェックボックス」は
外しておきます
⑥「アップロード」をクリックしてください
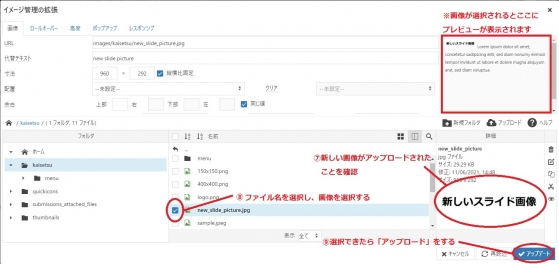
↑⑥の後に上記の画面に戻ります
⑦新しい画像がアップロードされたことを確認します
⑧アップロード後、変更したい画像をクリックで選択します(チェックボックスに✓)
※選択するとプレビューが表示されます
⑨確認ができたら「アップデート」のボタンを押します

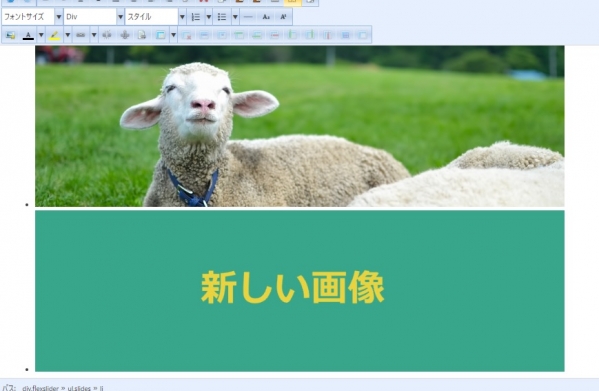
上記のように新しいスライドが挿入されました。
1つ目の「・」には”羊”の画像、2つ目の「・」には”新しい画像”の画像が表示されています。
→この状態だとトップページでは一枚目に「羊」二枚目に「新しい画像」が表示されます。
・状態が「公開」になっているか確認し「保存」を行う
①を確認し状態が「公開」になっているかどうか確認し「保存」を行います。
②の「保存して閉じる」をクリックし編集を終えます。
・画像が変更されたことを確認する
ホームページに戻り、画像が変更されたことを確認します。
※今回ならば一枚目が「羊」に二枚目が「新しい画像」に変更されたことを確認する。
以上がトップページスライドショーの画像を変更する方法になります。
参照数: 688